楽天市場のスマホ最適化対策と具体的対応方法
楽天市場のスマホアクセスの現状について
楽天市場で売上をあげる最短ルートともいえる方法が「スマホ対応」「スマートフォン表示の最適化」です。
楽天市場では、現在スマホ経由のアクセス数が、全体の77%以上になったと、夏の楽天EXPO2017の講演で三木谷さんから正式に発表されました。

楽天市場でもスマートフォンからの流入が7割を超え、スマホからの流通額の割合も全体の65%以上となりました。
これまでのネット通販、ネットショップは、比較的パソコン向けの表示対策を行うことが良しとされてきましたが、
スマートフォン、とりわけiPhoneの登場から、スマホによるネットショッピングも爆発的に増えてきました。
2017年12月現在、ECサイトのスマホ対応、スマートフォン最適化は、対応必須の項目とされています。
その反面、出店者の立場としては、スマホ対応ができていない店舗も非常に多いという現状があります。
本日は楽天市場のスマホ対策、スマホ最適化の方法として、最も手軽になおかつすぐに対応できる方法を中心に
スマートフォン最適化方法を現役店長がご紹介したいと思います。
楽天市場が公式に明言しているスマホ対応とは
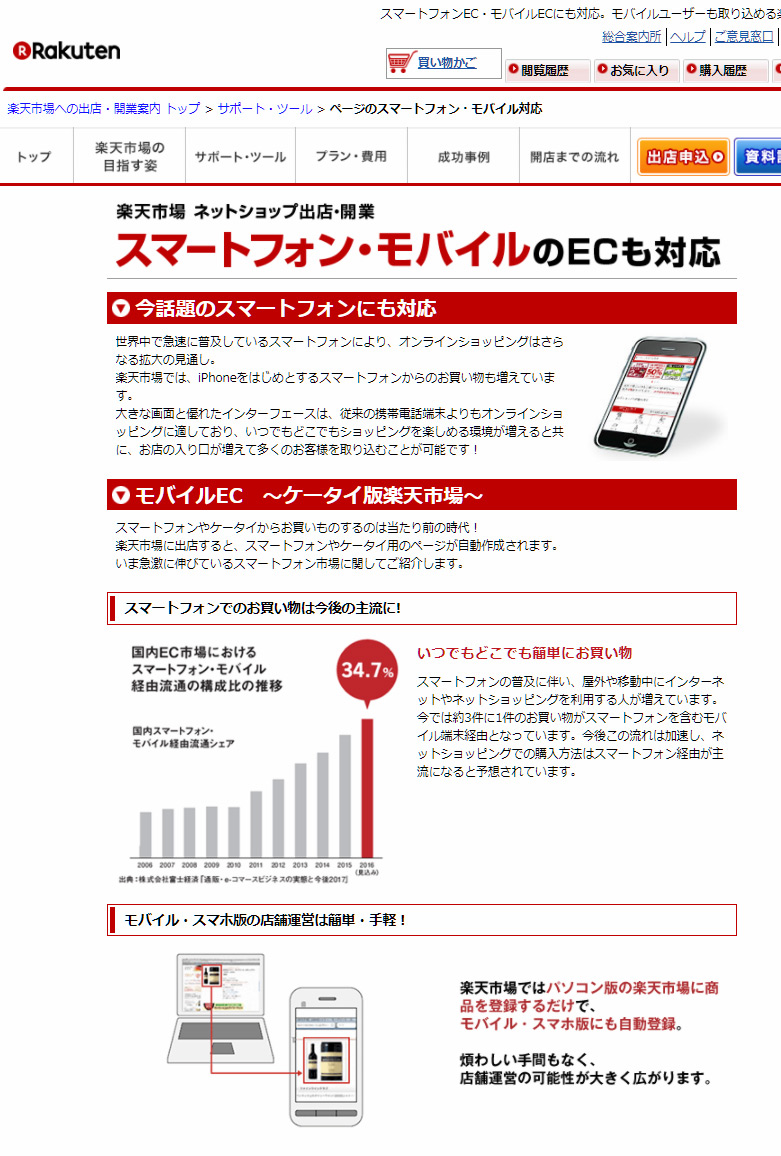
楽天市場の公式サイトに、楽天市場はスマートフォン・モバイルのEC対応ができたモールであるという記載があります。

現役出店者である筆者としては、正直なところ、スマートフォンに対応はしていますが、スマホ最適化はされていないというのが現場の声として
お伝えしたい実状です。
スマホ対応とスマホ最適化の違いとは、スマホ対応とは、スマートフォンやタブレットなどのデバイスから
楽天市場の出店ページ、商品ページにアクセスされた際に、「PC用ページ」で表示されるのではなく「スマホ用ページ」で表示されることを言います。
簡単に言えば、スマホで見やすいサイズに調整された画面が表示されるということです。
ウェブサイトによっては、スマホからのアクセスでもパソコンと同じページが表示される場合があります。
パソコン用のウェブサイトがスマホ上に表示されると、スマホの小さな画面では、ピンチして拡大しなくてはとても可読できない文字の大きさに表示されてしまいます。
これでは、多くのユーザーは、パソコン版のウェブサイトが表示された時点で「離脱」してしまうことになるでしょう。
スマホやタブレットでサイトにアクセスされた場合は、スマホ用、タブレット用のページを用意しておくか、専門的な用語ですが「レスポンシブ」というデバイス毎に
ウェブサイトのレイアウトをスタイルシートで切り替える表示方法を採用することが必要不可欠となります。
こうした意味で、楽天市場が掲げている「モバイル対応EC」というのは、ただのスマホ版ページで表示されることに過ぎない状態だと言えます。
楽天市場におけるスマホ最適化対策とは
では具体的に楽天市場でのスマホ最適化の対策方法をいくつかご紹介したいと思います。
スマートフォン用共通バナーを登録する
楽天市場のスマホ最適化対策として、もっとも優先する対策は「スマートフォン用共通バナー」の登録です。
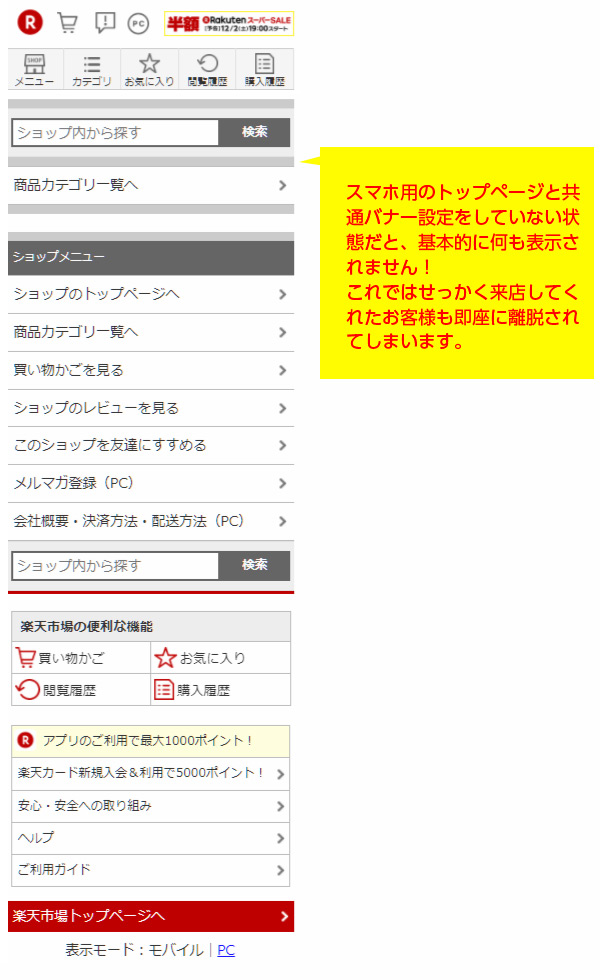
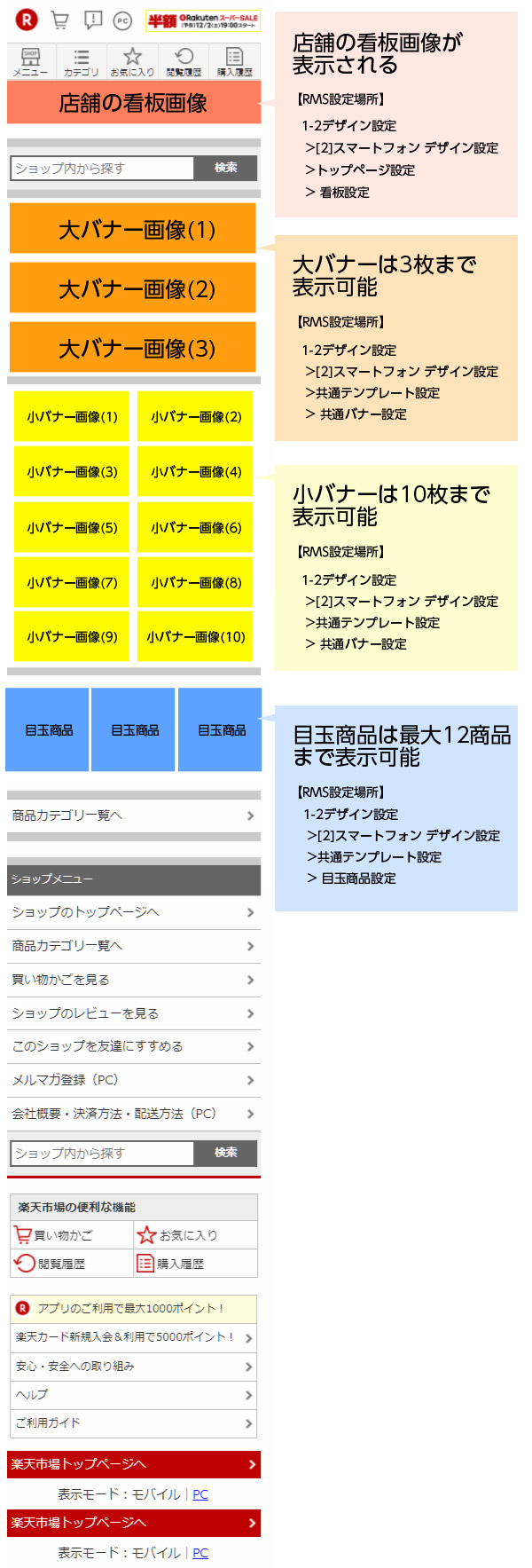
なぜ、スマホ用のバナーを掲載することを優先するべきなのかは、楽天市場のスマホページの基本画面をみていただければ一目瞭然だと思います。

いかがでしょうか?
これが、なにもスマホ対応していない店舗の基本状態です。
いくらパソコン用ページをしっかりと作り込んだとしても、スマホから見ると、このような店舗レイアウトになっている
という出店者さんも意外に多いものです。
理由は、ご自身があまりスマホから自分のネットショップを見ることが無いというケースが非常に多いです。
よく、楽天GOLDを利用して、店舗デザインをHTMLで非常におしゃれなウェブサイトにしている店舗がおられますが
スマホサイトは、基本状態のまま、ということも良くある事例です。
スマホサイトの場合は、楽天GOLDを利用したとしてもトップページ程度しかGOLDの恩恵を受けることができません。
是非、楽天RMSの基本設定で対応できるスマホ最適化対策をまずは実施してみてください。
きっちりと対応すれば、以下の箇所にバナーを表示させることができます。

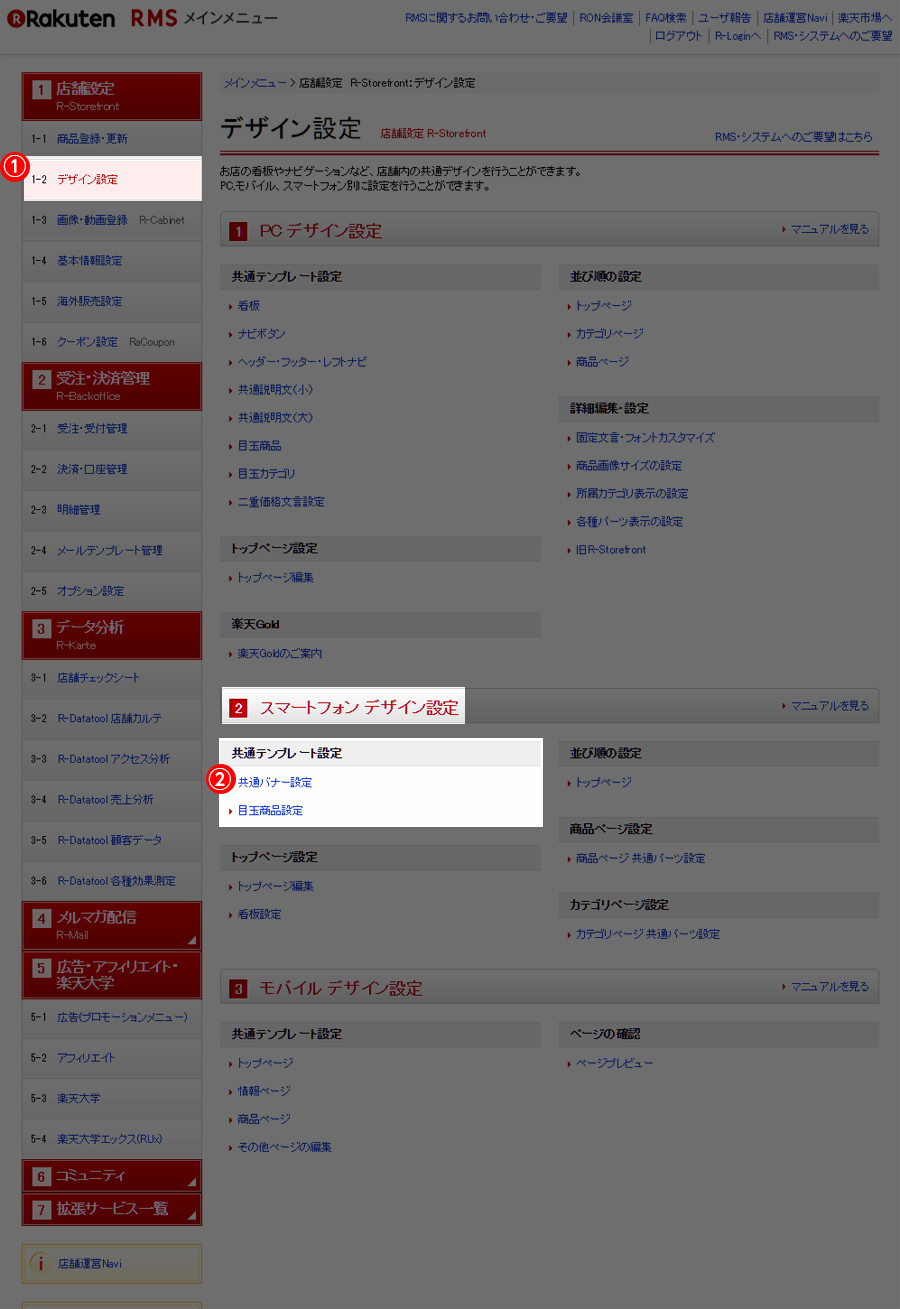
RMS上でのスマートフォン用共通バナーの設定方法は以下の手順で利用できます。
RMS上でのスマートフォン用共通バナーの設定方法


商品第一画像を最適化してクリック率を上げる
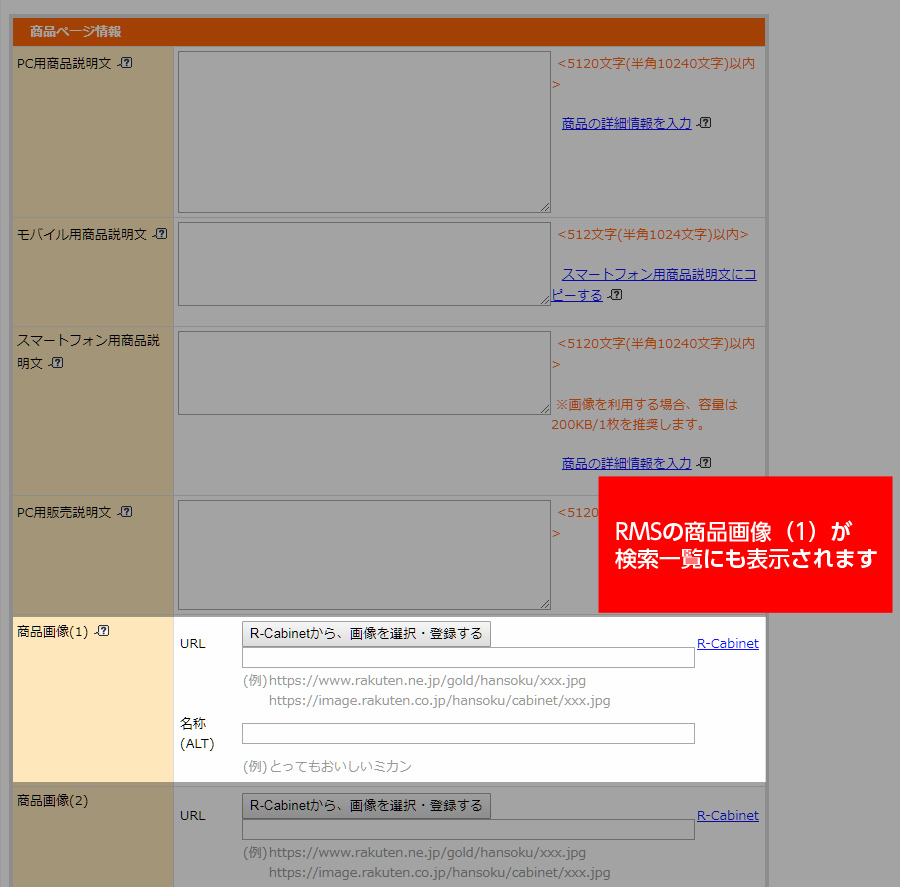
商品画像の一番最初に登録する画像を「商品第一画像」と呼びます。
楽天RMS上では「商品画像(1)」に登録する画像にあたります。

第一画像は、商品検索時にも表示される画像で、最も重要な画像です。
商品画像の最適化方法については以下のページにまとめていますので参考にしてください。
スマホ検索対策・楽天SEO対策を行う
楽天市場ではスマートフォンからのキーワード検索とパソコンからのキーワード検索では検索結果に違いがあります。
試しに、
「伊右衛門 特茶 送料無料」
というキーワードで検索した結果を表示させてみました。
楽天市場でのPCとスマホの検索結果の違い

画像の左側はスマホでの検索結果、右側がパソコンでの検索結果です。
スマホでの検索結果では、上部に「PR」と記載のある「CPC広告」の対象商品が表示されています。
掲載順位を見ていくと、概ね上位10位まではほぼパソコンもスマホも一部が異なる以外はだいたい同じ位置に商品が表示されています。
楽天市場の検索結果は、基本的には「売れている順」の表示結果が初期画面として表示されるため、
検索したキーワードに対して、楽天市場内での売れ筋順で表示されています。
ただ、一部の表示順位の揺れについては、スマホとパソコンでアルゴリズムが若干ことなる仕様になっているようです。
楽天市場では、商品の露出を強化するためには「楽天SEO対策」を実施することが重要です。
楽天市場におけるSEO対策については以下のページにまとめていますのでこちらも参考にしてください。
【参考】2017年楽天市場のSEO対策
また、商品名のつけ方についても以下のページが参考になりますので、興味のある方はぜひ一読してみてください。
商品説明に画像による商品説明イメージを掲載する
楽天市場では、パソコンの商品ページには、しっかりとした商品説明画像を掲載しているのに対して
スマホページには、商品説明画像が表示されていないという店舗さんも意外に多いのです。
これは、商品登録作業を行う環境が「パソコン」であることに由来する「楽天市場出店あるある」のひとつもあります。
商品画像を作成し、商品説明、商品説明画像を作成、RMS上で掲載したあと、パソコン上の画面で掲載内容のチェックは
行いますが、スマホからの閲覧までチェックしているという店舗さんは作業リソースの都合もありますがかなり少ない印象です。
当店も、パソコンでの作業、確認は行いますが、スマホ、タブレットからのページチェックはほぼおこなえていません。
そのため、パソコンで見ているページと、スマホで見ているページの印象が180度変わってしまうということが起こりえます。
パソコンではしっかり対策できているため、商品の細かい説明やメリットなどが商品説明画像から伝わるのに対し、
スマホは、商品画像は登録されているため、スワイプすることで、登録されている画像を見ることはできます。
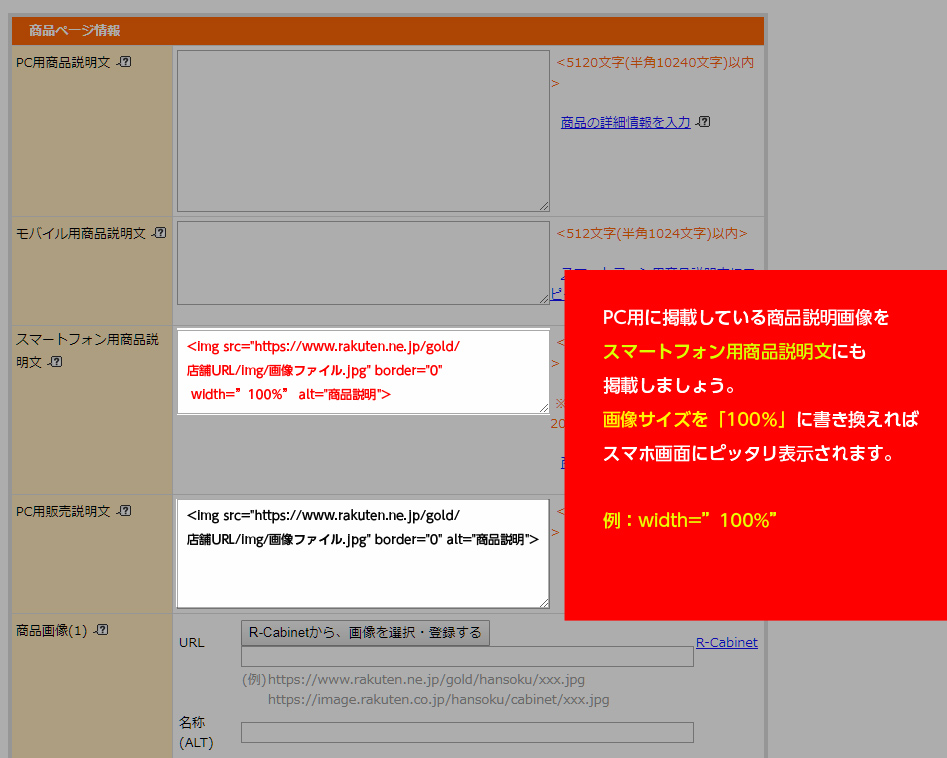
ただ、商品説明画像は、スマホにおいては、意識して登録する必要があり、自分でスマホ用商品説明に
画像を貼り付けなくては、ユーザーに商品説明画像を見てもらうことができない仕様です。
是非、スマホ用商品説明欄への商品画像登録を実施してください。


商品詳細ページに回遊性を上げるバナーを設置する
楽天市場のスマホページの基本状態では、同じネットショップ内で商品を見て回るような表示はほとんどありません。
スマホページは、ただでさえ回遊性が悪く、ユーザーは商品ページを見て、購入しないことを決めた場合、
即座にページから離脱する傾向が強いです。
せっかく興味を持って来店してくれたお客さんに、他のオススメ商品を提案することができれば
ショップページからの離脱ではなく、ショップ内の他の商品への興味づけにつながるはずです。
スマホのトップページをしっかりと共通バナーなどの掲載で対策したとしても、ユーザーがかならずしも
スマホで商品ページの一番下までスクロールしてくれるとは限りません。
また、商品ページでは、共通バナーなどはページの下に表示されるため、
ユーザーが商品の価格あたりを確認して購入しないことを決めた場合、即座に前の検索結果ページに戻るという恐れがあります。
商品ページの上部に、常に表示できる「おすすめバナー」があれば、
ユーザーの回遊性は格段にアップするはずです。
ただ、この商品ページ上部へのバナー設置は、通常の画像URLなどでの挿入ができないため
ちょっとしたコツ、裏技的な手法を使わなくてはバナーを掲載することができないのです。
今回特別にこの手法を無料で公開しております。
ただしこの方法は楽天市場においては非正規の手法のため、ブログ上で広く公開してしまうと、対策されてしまう可能性があります。
今回、ご希望いただいた方のみ無料にて対応方法をメールでご返信いたします。
是非商品詳細ページへのバナー掲載を実施して、回遊性アップを図ってください。
カテゴリーを画像化・ボタン化して回遊率を上げる
楽天市場のスマホページの基本状態では、店舗で設定したカテゴリーの回遊リンクは表示されていません。
パソコン用のページではカテゴリーリストなどをしっかりと作り込んで表示させているのに
スマホページにはカテゴリーリストが一切表示されていないという店舗も非常に多いです。
せっかく作ったカテゴリー画像やボタンなどは、スマホページでも表示させるようにしましょう。
スマホページでカテゴリーボタンやバナーを掲載できる場所はRMS上では以下の箇所になります。


楽天市場のスマホ最適化対策のまとめ
楽天市場では、スマホからのユーザーアクセスが70%を超えてからというものの、
ほぼスマホからの流入がメインとなりました。
比較的若い女性層が好む商品ジャンルによっては、スマホ流入率は90%の店舗も出てきているようです。
楽天市場で安定した売上を獲得するためには、スマホ最適化対策は必須の対応と言えます。
是非、スマホ対応を一日でも早く進めて、離脱しつづける見込み客をしっかりとつなぎとめる対応を行いましょう。
今回は、楽天市場に出店されている方すべてを対象にしたスマホ最適化対策をご紹介しましたが、HTMLやFTPなどの知識のある方であれば楽天GOLDを利用したスマホ対策も有効だと思います。
楽天GOLDとは、楽天市場出店者に無料で提供されているウェブサーバー領域を使うことです。HTMLやCSS、FTPなどの知識が必要ですが、楽天GOLDを使えばトップデザインをより回遊性の高いデザインに変更することも有効施策です。
また、店舗運営にある程度予算的余裕のある方であれば、スマホ対応を有料で行ってくれる会社に依頼するのも一つの方法です。
店舗運営に月額1万円の予算が許されるのであれば、有料のスマホ対応サービスを使うのも店舗運営リソースの削減につながるのでおすすめです。
参考になれば幸いです。