売れてるネットショップのレイアウトデザインの黄金パターン
ネットショップのデザインについて
ネットショップを新規開業、新規出店する際に
多くの方が最も気にされるポイントが、ネットショップのデザインやレイアウトデザインについてだと思います。
ホームページなどにも言えることですが、
ネットショップもトップページデザインの
第一印象が悪いと、ユーザーは即時離脱してしまいます。
素人っぽいデザインは論外。
かといって、プロっぽいデザインなら良いか?といえば
それもまた「NO」というのがネットショップの難しいところです。
約500店舗以上のネットショップを見てきた現役店長の感想としては
デザインがかっこいいネットショップが
必ず売れてるネットショップかといえば
決してデザインの良さだけが売れる要因ではないと思っています。
デザインは何の変哲もないけれども、
ユーザーに対する配慮、心配りという意味では
とにかくシンプルかつわかりやすいデザインのネットショップが
売れているネットショップには多いと感じています。
売れるネットショップ、売れてるECサイトに共通しているのは
ある「セオリーを踏襲した王道レイアウトデザイン」が採用されている
場合が圧倒的に多いと感じています。
今回、売れるネットショップのデザインとして、
このレイアウトデザインをまねしてネットショップを構築すれば
必ず売れる、売れやすいネットショップになるというポイントを
中心にネットショップのデザインについて紹介していきたいと思います。
売れてるネットショップのデザインの黄金パターン
では、実際に売れてるネットショップが抑えている
売れる為のデザインの黄金パターンを紹介していきます。
売れるネットショップのレイアウトデザインとは
売れるネットショップのレイアウトデザインとは、
ひとことで言うなら、ユーザーが「わかりやすいレイアウトデザインかどうか」という点にあります。
どんなに素晴らしくかっこいいデザインのネットショップでも
奇抜かつ斬新なJavascriptや最新技術をふんだんに使ったECサイトであっても、
ユーザーが分かりにくいと感じてしまえば、商品を見ることなく離脱してしまいます。
デザイン性を重視して、グローバルメニューやカテゴリーメニュー、
商品画像やバナーに英語表記やカタカナ表記を使いすぎると
それだけで、わかり辛い印象を与える場合があります。
例えアパレルやファッションジャンルのようなデザイン性の高い
ネットショップを求められるジャンルであっても、
ユーザーへの配慮、わかりやすさや商品の見せ方を重視した
レイアウトデザインができていなければ、やはり離脱されることになります。
売れるネットショップ、売れているネットショップの
レイアウトデザインは、とにかくユーザーへの配慮が行き届いていることが伝わるデザイン設計を行っています。
今回、楽天市場をはじめ、多くのECサイトやネットショップを調査してきた
現役店長である筆者が、最も売れるネットショップのデザインレイアウトをパターン化してみました。
以下のデザインが、売れるネットショップのセオリーを踏襲した黄金パターンのデザインであると自信を持ってご紹介いたします。
詳細については、各パーツごとに説明していきたいと思います。
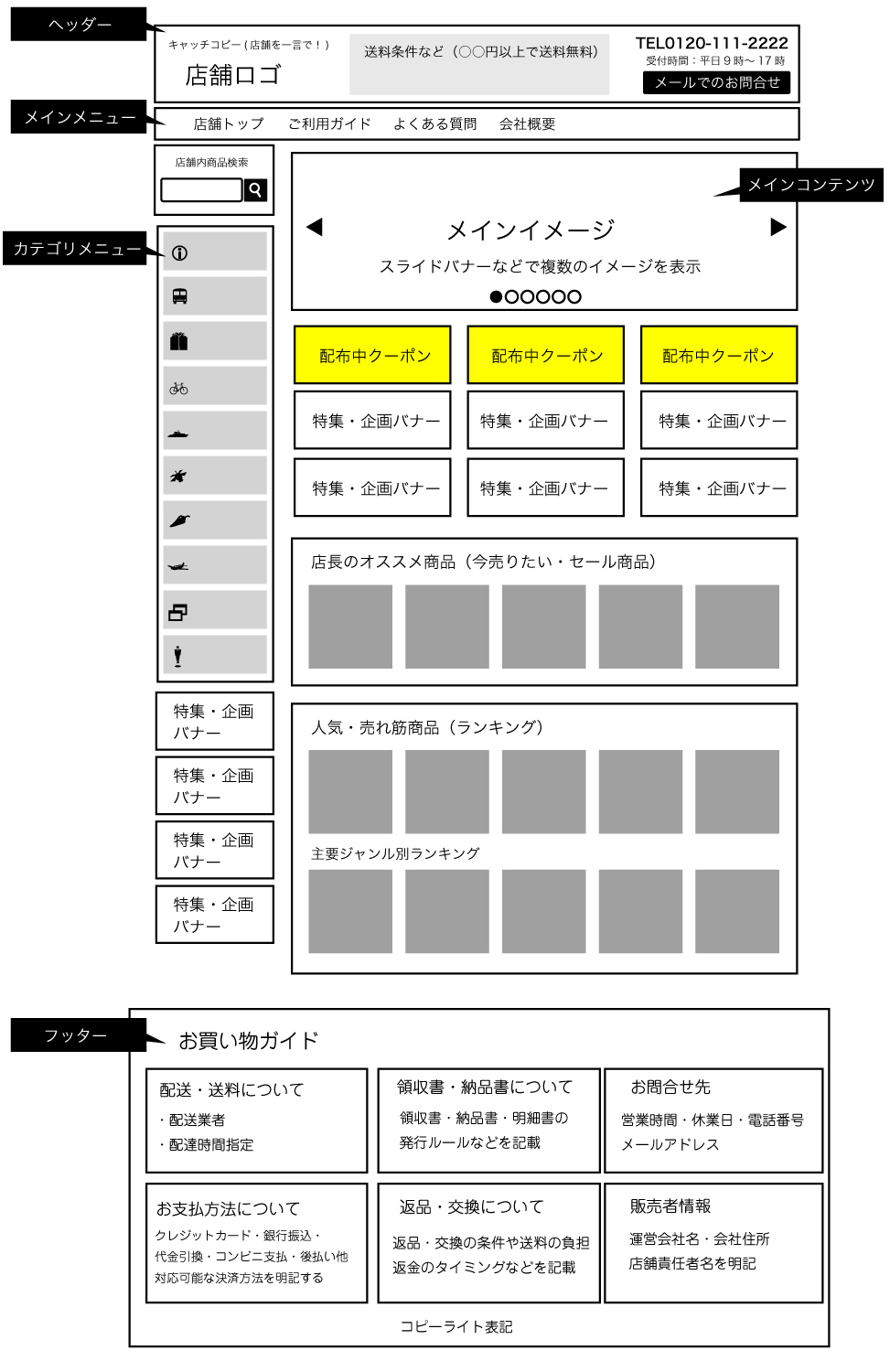
売れるネットショップのレイアウトデザインの黄金パターン

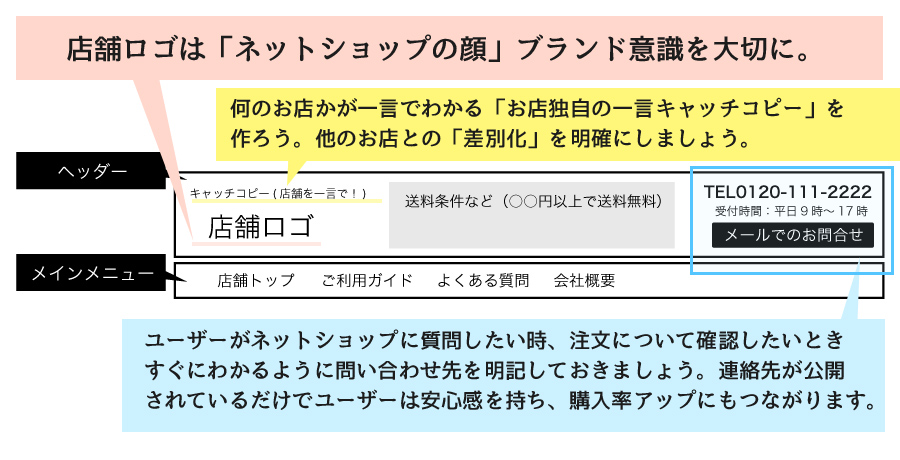
売れるヘッダーデザイン

ヘッダーデザインのポイントとしては、画面左上にネットショップの店舗ロゴを設置しています。
これは、ウェブサイトなどにも言える事ですが、企業ロゴや店舗ロゴは、通例としてブラウザの左上に
設置されるパターンがほとんどです。
ロゴをクリックすることで、ウェブサイト、ネットショップのトップページへ移動することも
ユーザーには当たり前のセオリーと言えますので、必ずトップページへ戻れるように設定を行いましょう。
ヘッダーデザインには、ネットショップでよくある「○○円以上の購入で送料無料」などの送料無料の閾値を掲載しておきましょう。
ネットショップで商品を注文する顧客の多くは、「送料無料で購入する事」が前提であるユーザーが非常に多い傾向にあります。
送料が無料になる条件は、ユーザーの多くが真っ先に確認したいことですので、ヘッダーの目立つ部分に表示させるようにしましょう。
また、ネットショップへのお問合せボタンや、電話番号なども、ブラウザ画面の右上あたりに表記しておきましょう。
ユーザーが、商品について問合せしたい時に、お問合せの場所がすぐにわかるかどうかで、離脱率に大きく影響を与えます。
知りたいことが即時に分からないページであれば、ユーザーは他の店に移動してしまいます。
ヘッダーは、ユーザーの第一印象に関わる最も重要なレイアウトデザインです。
店舗のキャッチコピーも、店舗ロゴのすぐ上か右あたりに記載しましょう。
キャッチコピーの内容が、そのネットショップの「ブランドイメージ」にも直結しますし、
あなたのネットショップに滞在するかどうかを決めるポイントにもなります。
十分によく考えて、あなたのネットショップだからこそ言える強み、差別化を図りましょう。
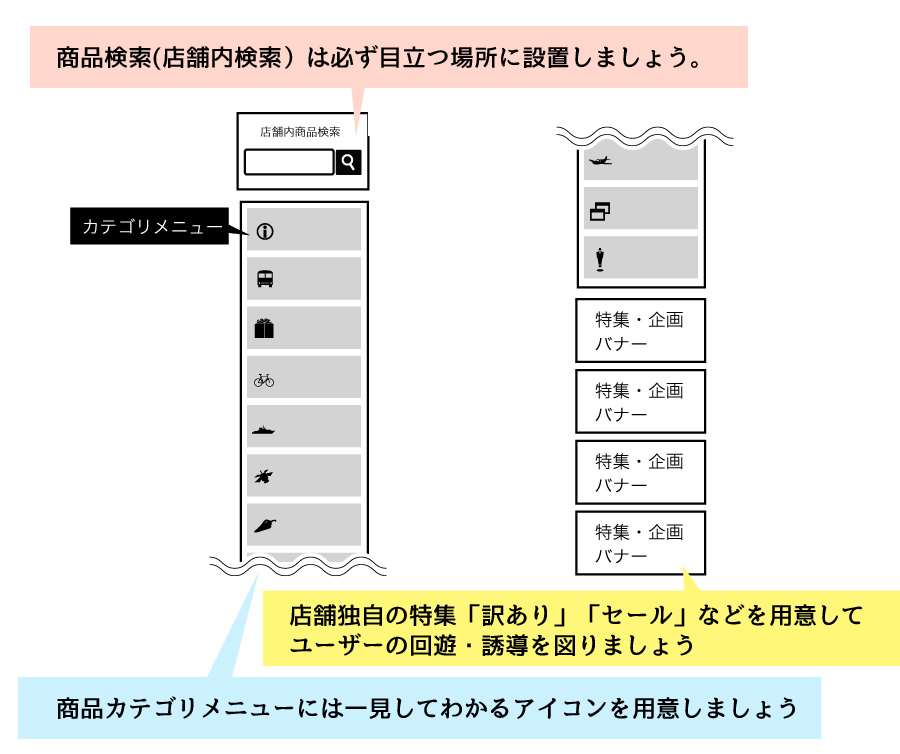
売れるサイドナビデザイン

多くの売れてるネットショップは、デザインの左カラムと呼ばれる
メインナビゲーションが配置される縦のラインに、カテゴリーメニューを掲載する傾向があります。
カテゴリーメニューとは、ネットショップで販売している商品のカテゴリー、種類を
大きく仕分けしたメニューのことです。
ネットショップのジャンルにもよりますが、総合店舗と呼ばれる、様々な商品を扱うデパートのような
ネットショップの場合は、販売する商品の数も膨大な数となるため、カテゴリーによる仕分けが非常に重要となります。
楽天市場のトップページをみていただければわかりますが、
商品のジャンルを沢山掲載しようと思えば、おのずとカテゴリーの分け方が
とても重要なポイントとなります。
また、来店したユーザーが、カテゴリーメニューを見た際に、このネットショップが
どんな商品ジャンルの取扱いがあるのかを一見して判別できるのがこのカテゴリーメニューの役割です。
カテゴリーメニューの近くに、商品検索用の検索窓を設置するようにしましょう。
これは、来店したユーザーが店舗内検索にて、直接商品名や関連キーワードで検索するケースが多いことを
踏まえた対策といえます。
ユーザーは自分が欲しい商品、欲しいと思う商品に近い商品を見つけてネットショップに来店する場合があります。
店舗内検索の結果、ユーザーが求める商品がなければ、即時離脱される恐れもあります。
ユーザーの希望をかなえられるように商品名やキャッチコピーの検索対策を行うようにしましょう。
売れるメインコンテンツデザイン

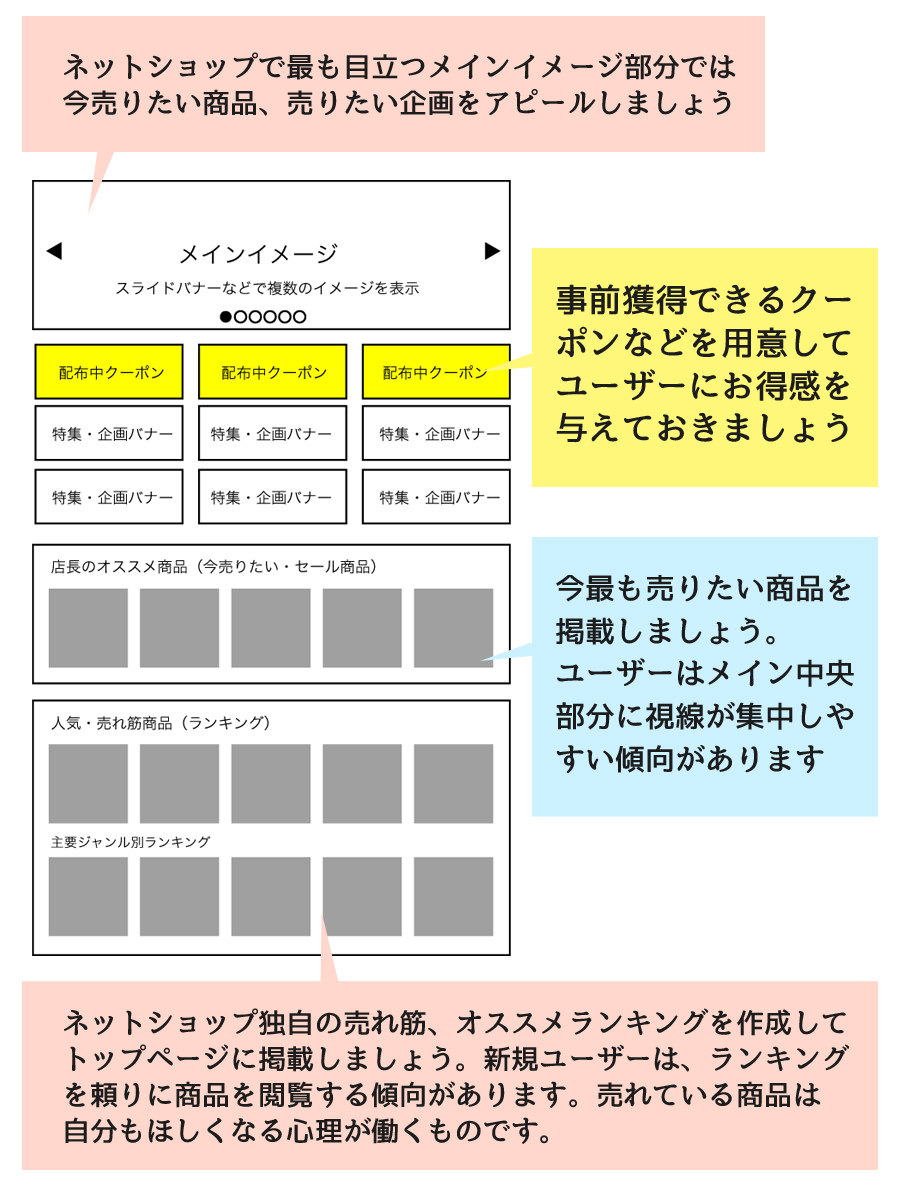
メインコンテンツ部分は、ネットショップで、ユーザーが真っ先に目指すビジュアルポイントです。
メインイメージで、今このネットショップでは何に注力しているのかがわかります。
店舗独自の企画をアピールしているのか、楽天市場などのモール企画、お買い物マラソンなどのポイント還元率を
訴求ポイントにしているのかなどなど、店舗によって、メインイメージで伝えたいことは様々です。
メインコンテンツ部分は、ユーザーの注目度が高いポイントで
最初に注視してもらいやすいエリアですので、可能であればjQueryなどを利用した
カルーセルバナー・スライドバナーにより多くのアピールを行うようにしましょう。
メインイメージ毎に、関連ページや特集ページへリンクすることも必須で行いましょう。
ネットショップに来店するユーザーは、バナーや画像は「クリックできるもの」という認識があります。
興味を持った特集や商品画像をクリックしてくれた時に、商品ページや企画ページへ移動できなかった場合、
多くのユーザーは、そのお店から離脱することを選ぶでしょう。
また、メインイメージの直下もユーザーが注目するポイントです。
ここには、店舗配布のクーポンや、レコメンド商品、おすすめ商品などを
掲載するようにしましょう。
クーポンは、100円OFFであっても非常に効果の高い販促施策です。
理由は、クーポンには使用期限があるため、使用期限が切れる直前に
クーポン獲得者へメール通知が行われるため、ユーザーへのアラートのような役割を果たしてくれるからです。
100円OFFのクーポンであっても、ユーザーにとっては、もらった100円割引が無効になる=損をするという感覚に
なり、期限内に使用したいと思うユーザーも一定数は存在しているからです。
店舗クーポンの発行と、トップページなどへの掲載、ユーザーへの獲得の誘導は常時実施するように心がけましょう。
また、メインコンテンツ部分の下部は、売れているネットショップの多くが
「店舗ランキング」を紹介しています。
これは、売れ筋商品を予めユーザーに提示することで、
このネットショップの売りがなんなのかを即時に理解させることができる非常に有効な施策です。
日本人は特にランキングが大好きな国民性と言われています。
だれかが買っている商品、多くの人が並んでいる行列ができるお店などには
その商品に興味がなかったユーザーにも、商品が欲しくなる効果を与えることがあります。
是非、ネットショップの売れ筋商品ランキングをトップメインコンテンツ部分に掲載するようにしてみてください。
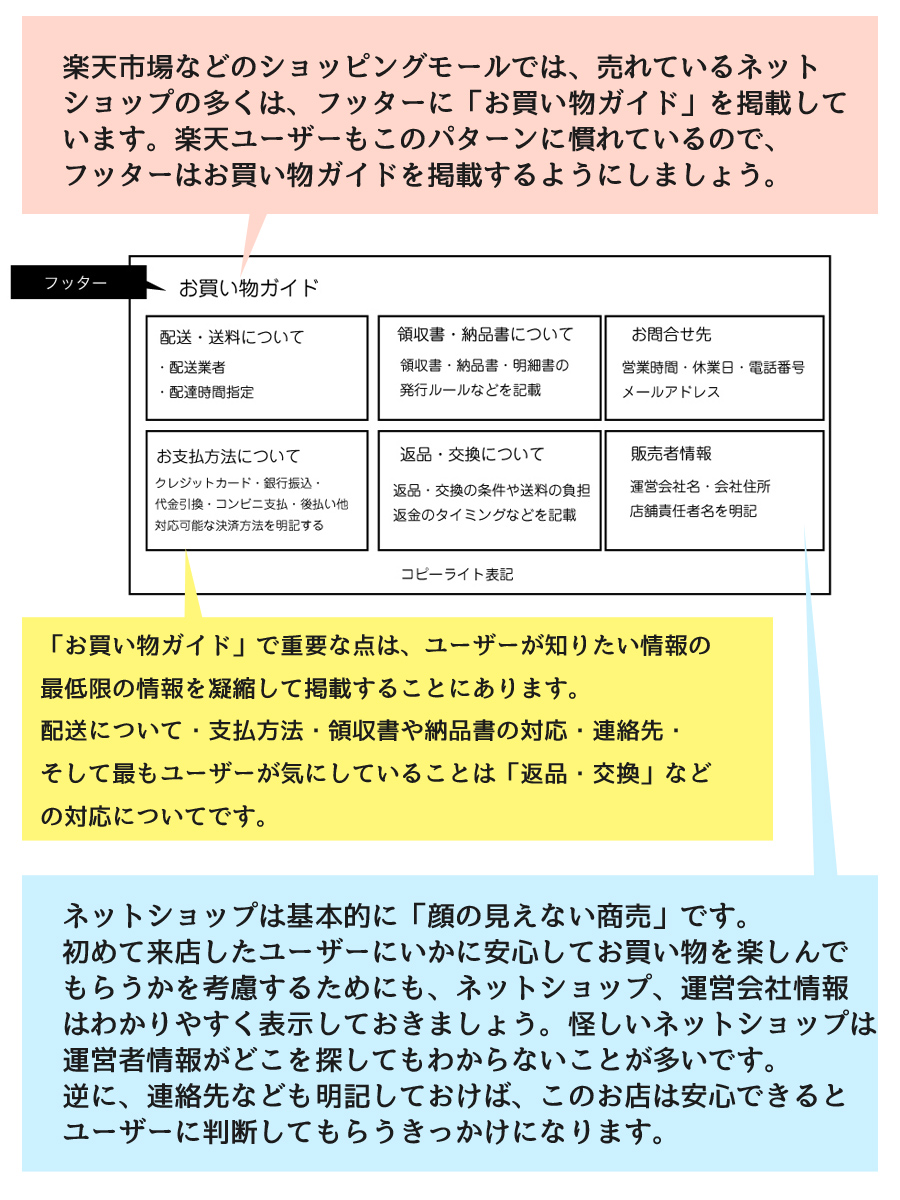
売れるフッターデザイン

インターネットショッピングモール、特に楽天市場などでよく見るレイアウトデザインに
このフッターデザインのパターンがあります。
ウェブサイトなどでもフッターエリアは、ユーザーがメニューを探したり、
企業情報を探したりする場所として、サイトマップ的な役割を果たすことがあります。
ネットショップでは、フッターエリアでは、お買い物ガイド、ご利用ガイドのような
このネットショップが対応している事柄についてをまとめているケースが非常に多いです。
特に売れているネットショップでは、フッターエリアに以下の情報をまとめているお店が多いです。
そのため、多くの楽天ユーザーなどは、フッターを確認する「クセ」がついていますので、
ネットショップについて知りたい場合は、フッターを見に行く場合が本当に多いです。
具体的にフッターエリアに記載しておくとよいのは以下の項目についてです。
- 配送会社・配達希望時間帯
- 対応可能なお支払方法
- 領収書・納品書の対応について
- 返品・交換の条件について
- 運営会社情報
- お問合せ先情報
フッターエリアにお買い物ガイド的な情報がまとまっていれば、
ご利用ガイドページなどへ確認しに行く手間が省ける為
ユーザーの転換率、即決率が高まります。
是非、フッターエリアを有効にデザインしてください。
売れてるネットショップが必ず行うこと
レイアウトデザイン以外に、売れているネットショップが
必ず行っていることがあります。
売れているネットショップがやっていることを
ひとつひとつ真似してやっていくことは
ネットショップで売上を上げる為の最短ルートと言えます。
以下に売れているネットショップが行っている代表的な対策をご紹介します。
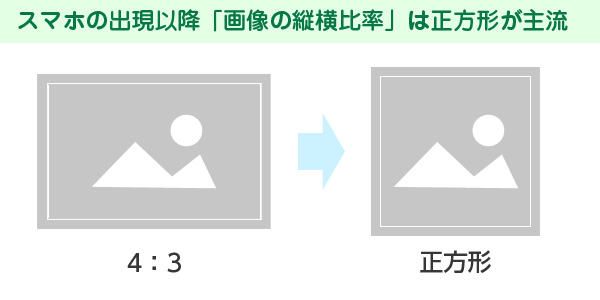
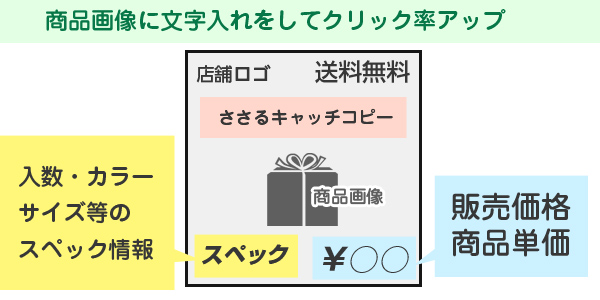
商品画像は正方形&文字入れ
商品画像、特に「第一画像」と呼ばれる、商品検索時に表示される
最初の商品画像には、文字入れを行うことは重要な対策です。
スマートフォンの普及により、これまで、デジカメの標準サイズであった
「4:3」の縦横比率の画像から、正方形の画像サイズが主流の規格サイズとなりました。
商品画像を作成する際には、正方形かつ、送料無料や単価などの文字入れをおこないましょう。

特集バナー・カテゴリーバナーはキャッチコピーにこだわる
商品画像にも言えることですが、バナーなどに文字入れする際には
「キャッチコピー」にこだわりましょう。
キャッチコピーは、よくある一般的なパターンのものよりも
店舗独自のオリジナルキャッチコピーの方が、ユーザーに「ささる」と言われています。
特に、そのネットショップだからこそ出せる「キャッチコピー」を作ることは
非常に重要なポイントです。
他のお店が真似することができない、オンリーワンのキャッチコピーを考案してください。
売れてる商品と売りたい商品を同時に紹介
トップページのメインコンテンツデザインで、
売れ筋ランキングを紹介することをおすすめしました。
売れている商品と同じくらい重要なのが
ネットショップで「売りたい商品」を掲載することです。
売れ筋商品の多くは、「薄利設定」の「入口商品」である場合がほとんどだと思います。
売れる商品は、「安いから売れている」「手軽だから売れている」場合が多いです。
商売を営んでいる限り、「利益を残す」ことは、
経営を継続する上で重要なポイントです。
利益の残る商品、「バックエンド商品」とも呼ばれますが、
ネットショップで本当に売りたい商品を売れ筋商品と同じように
ランキング形式などでユーザーへ見せることで、
バックエンド商品の露出と購入のきっかけにつながりやすくなります。
逆のことを言えば売れ筋商品は、わざわざアピールしなくても
自然と売れやすい状況になっている場合が多いです。
売れにくいバックエンド商品、ロングテール商品こそ
トップページのメイン部分でアピールしましょう。
1000円の商品を100個売ることと
10万円の商品を1個売ることは、
売上額では同じ金額となります。
客単価を上げるということも売上増につながりますので
是非、売れ筋商品と売りたい商品は並べて露出させましょう。

文字を読まなくてもバナー・商品画像で理解できるデザイン
ネット通販に慣れているユーザーの多くは、
あまりテキスト、文字情報を読まない場合が多いです。
商品画像やバナーのみをさっと確認して、
ページ移動するパターンに慣れているためです。
ユーザーにいかに短い接触時間内で、
商品詳細へ誘導できるかどうかは、
たった一枚の商品画像、バナー画像にかかっているといっても過言ではありません。
画像だけで伝わるデザインを心がけてください。

可読性を重視したシンプルコントラスト設計
商品のジャンルにもよりますが、売れるネットショップのセオリーとして
多くのネットショップは背景色を「白」に設定しています。
これは、白色の背景色は、専門用語でいえば無彩色という
いわゆる「色味」のない色だからです。
どんな商品を陳列していても背景が白であれば
商品のイメージを邪魔することはありません。
逆に、無彩色であっても「黒」位背景色を選んだ場合は
ユーザーの印象は白い背景色とは真逆の印象を持つことになります。
高級な商品を取り扱う専門店などであれば
黒い背景色は、ブランディングに有効に働くこともありますが、
日用品などの消耗品や食品の場合は、
黒背景は商品の印象をマイナス方向に与えてしまいかねません。
白背景を選ぶことで、強調したい「赤色」などがより目立つようになります。
なにより、白背景であれば、文字色の基本である黒文字との
コントラストが最も高くなり可読性が高まります。
インターネット上の文字は、雑誌などと比較した際、
非常に読みづらいと言われていますので
可読性を高めることは、少しでもユーザーに読んでもらえる可能性を高める意味では重要です。
とにかく、シンプルに、わかりやすいことを重視してデザインしてみてください。
売れるネットショップデザインのまとめ
ネットショップのデザイン、レイアウトデザインとして
売れているネットショップのデザインを参考に
黄金パターンとして紹介してきました。
ネット通販になれているユーザーは
商品を検索、比較することに集中したいという
潜在的な願望を持っています。
商品比較に邪魔になるデザインや
エフェクト効果などがあると、
ユーザーは即座に離脱することを選択します。
逆に言えば、ユーザーが辿りたい目線の通りに
レイアウトデザインが設計されていれば、
ユーザーは離脱することなく、
導線通りにネットショップを回遊してくれるでしょう。
参考になれば幸いです。