バックヤード研究所とは、楽天市場
![]() のRMS、
のRMS、ヤフーショッピングのストアクリエイターPro、Amazonのセラーセントラル、
Wowma!(ワウマ)のワウマネージャーなどの管理画面の有効活用を研究する現役店長の調査ブログである。
ある有名な店長の言葉にも「バックヤードを制する者は、ネットショップを制す」という言葉があります。
バックヤード、管理画面の機能を100%活用できる日を目指して、店舗運営の記録を残していきたいと思います。
Qoo10(キューテン)のトップページにバナーを掲載する方法
Qoo10(キューテン)とは?

Qoo10とは、2010年6月に創業したインターネットショッピングモールのことです。
運営会社は以前は合資会社ジオシスが運営していたのですが、2018年4月からはイーベイ・ジャパンが運営しています。
Qoo10の会員数は、2018年5月に1000万人を突破したことも公式サイトにて発表されています。
主な利用者層は、20代の女性のスマホからのアクセスが最も多く、コスメやファッション、韓国系メディアが良く売れているショッピングモールです。
Qoo10に出店してみての感想などを以下のページに具体的な数字と共にご紹介していますので、こちらも参考にしてください。

Qoo10の店舗デザインは特殊だと知る

Qoo10(キューテン)のネットショップのデザインについては、少し特殊な特徴があります。
楽天市場
![]() や
やヤフーショッピングといったショッピングモールは、デザインテンプレートが多数用意されていて、ヘッダー、フッター、レフトナビなどにバナー画像や回遊リンクを設置することができる設計になっています。
Qoo10はといえば、トップページや共通パーツなどについても、特にテンプレートファイルなどが用意されていないため、回遊リンクなどを設置することができない構造になっています。
厳密に言えば、HTMLとCSSを駆使すれば、回遊リンクやバナー画像を設置することは可能ですが、楽天市場などのように、管理画面上から簡単にバナーを差し込むなどはできないと言えるでしょう。
また、Qoo10は、利用者の過半数がスマホからのアクセスであることもあり、PC画面の必要性は、あまり高くない傾向があります。
ネットショップの店構え、デザインを凝りたい、オリジナルのデザインにしたいという方には、Qoo10ではオリジナルの店舗デザインを実現するのは難しいでしょう。
では、Qoo10に回遊性アップのためにバナーを設置する方法を次にご紹介したいと思います。
Qoo10のトップページにバナーを掲載する方法
では、Qoo10のネットショップの店舗トップページ上に、リンクを設定できるバナー画像の設置方法をご説明いたします。
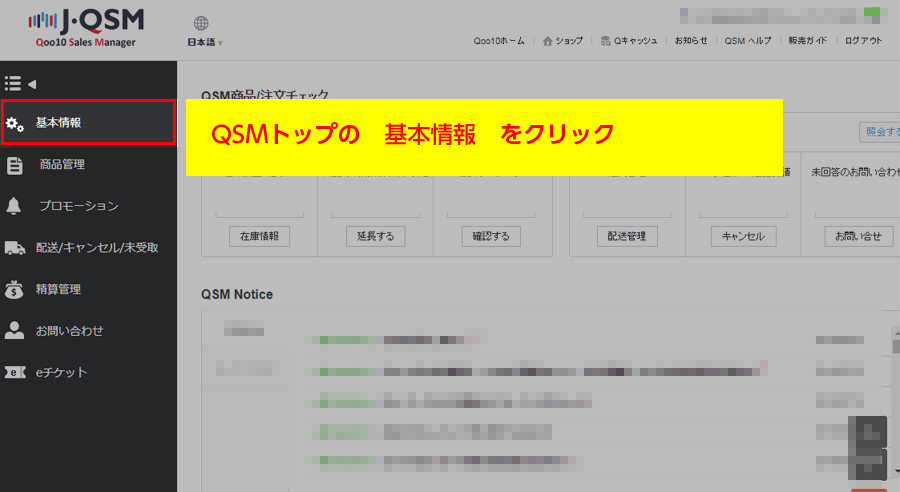
まずは、Qoo10の管理画面である、「QMS(Qoo10 Sales Manager)」にログインします。

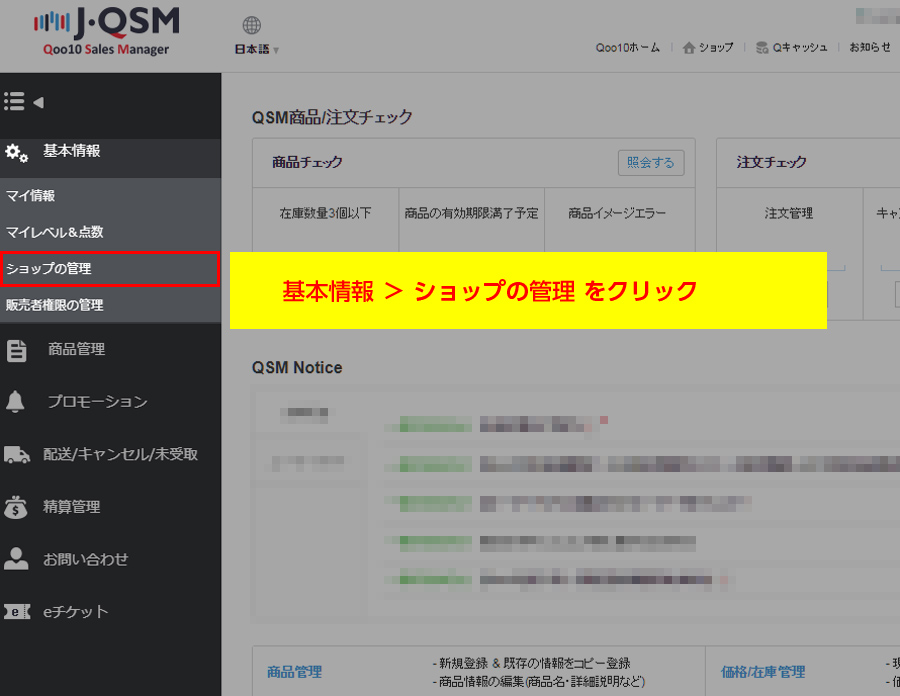
左カラムのメインメニュー「基本情報」をクリックします。

基本情報メニューが開くので、「ショップ管理」をクリックします。

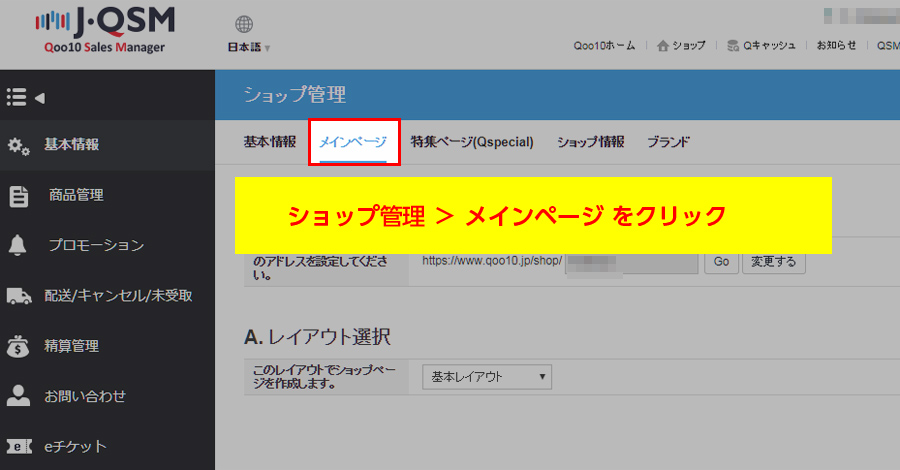
ショップ管理の中のサブメニュー内の「メインページ」をクリックします。

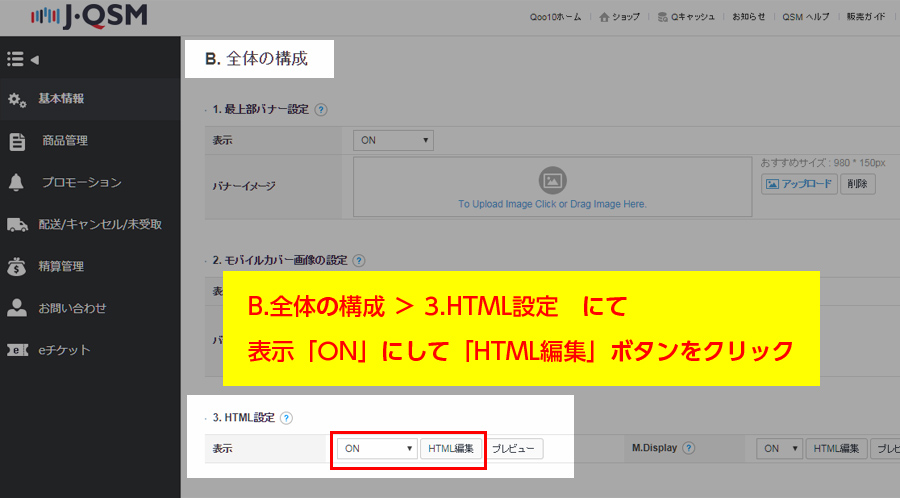
画面を下にスクロールしていくと「B.全体の構成」という見出しが出てきます。
その中の「3.HTML編集」の中にある「表示:ON」にして、「HTML編集」のボタンをクリックします。

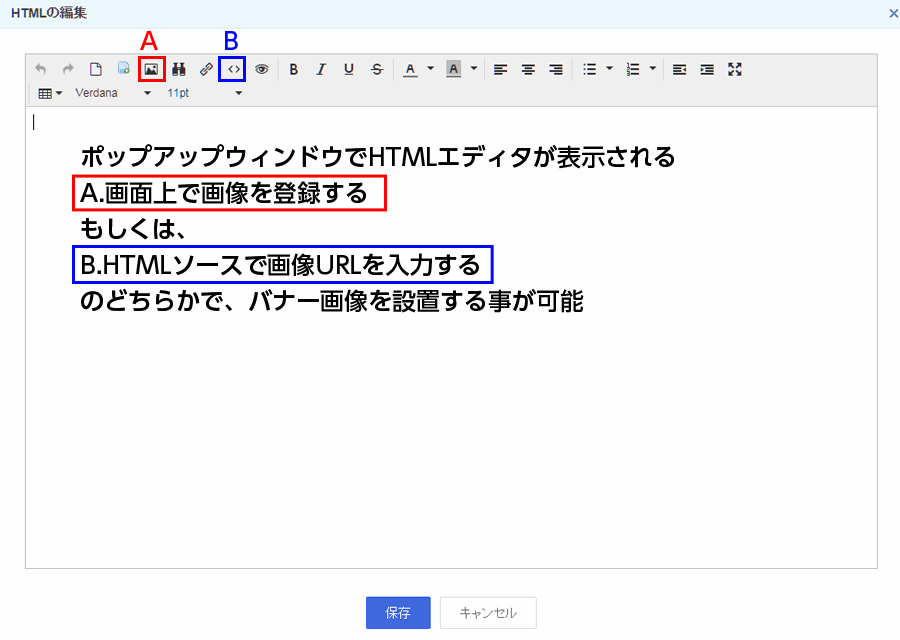
すると、ボップアップウィンドウが開きます。
HTML編集ができるエディタ画面になりますので、エディタのメニュー内にある「A」の画像挿入ボタンからバナーを挿入するか、「B」のHTMLソースコードモードで、どこかサーバーにアップロードしてある画像ファイルをHTMLタグ(imgタグ)にて呼び出すかで画像を挿入します。
今回は「A」の画像挿入ボタンを利用した方法をご説明します。

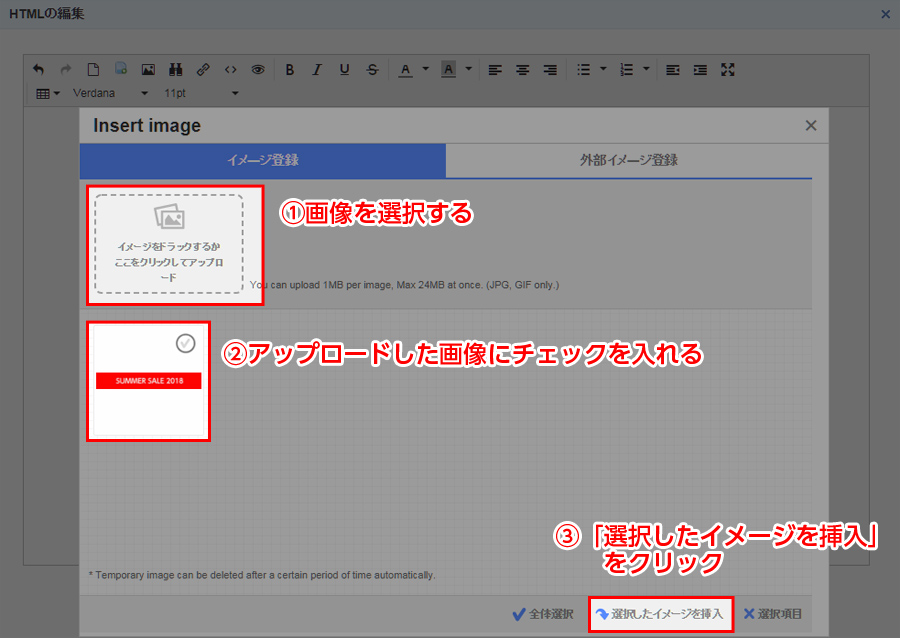
画像ファイルを選択して、画像アップロードするか、画像ファイルをドラッグ&ドロップで、アップロードします。
画像のアップロードが完了すると(2)の位置に画像サムネイルが表示されるので、「チェック」を入れて選択状態にします。
その後(3)の「選択したイメージを挿入」をクリックすると以下のように画像が登録されます。

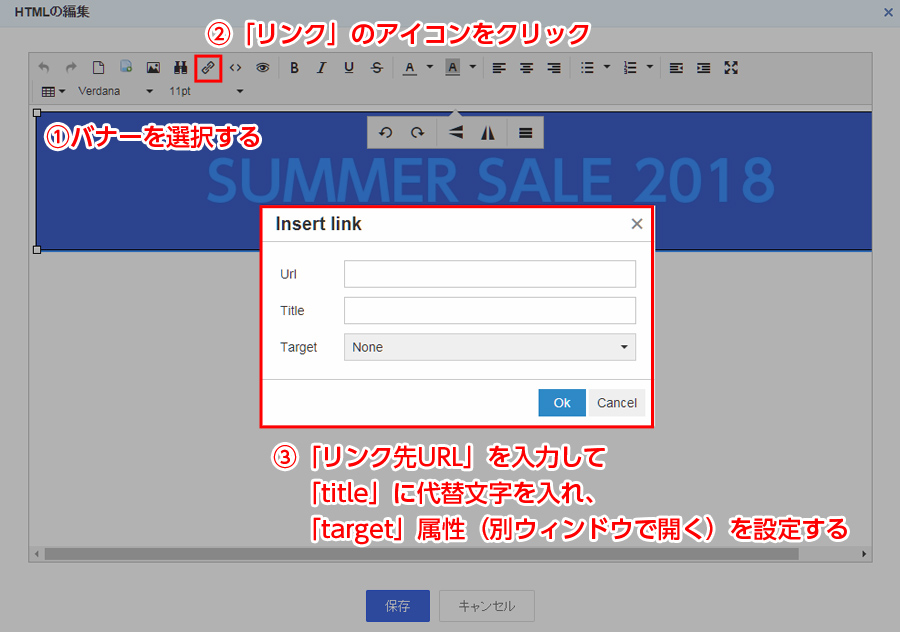
画像が登録されたら、次にその画像にリンクを設定します。
画像にリンクを設定するには、画像を選択した後、(2)のリンクアイコンをクリックします。
すると、「Insert link」というポップアップウィンドウが立ち上がるので、リンク先URL、TITLE(代替えのテキスト)、Target(別ウィンドウで開くかどうか)を設定し、「保存」ボタンをクリックします。

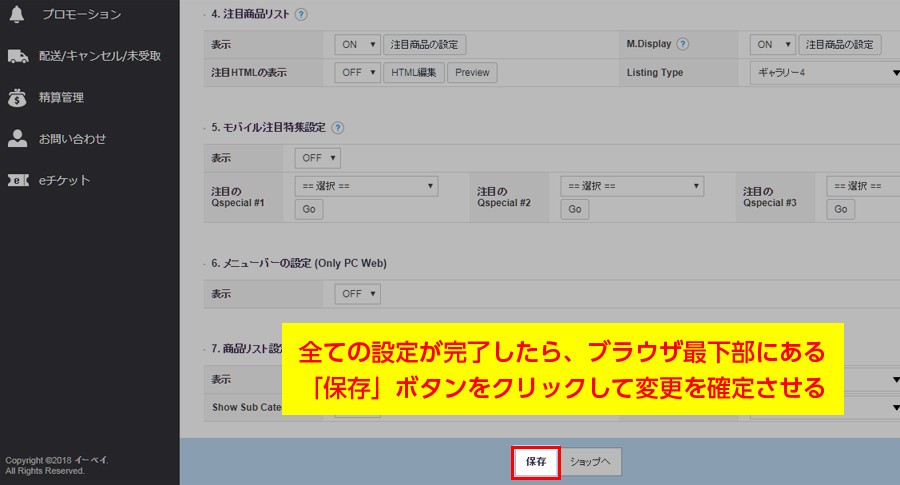
すると、ポップアップウィンドウが閉じられますので、ブラウザの下部にある「保存」ボタンをクリックして登録した内容を確定させます。
「保存」ボタンを押さないと、先ほど行った画像の設定はページ上に反映されないので注意してください。
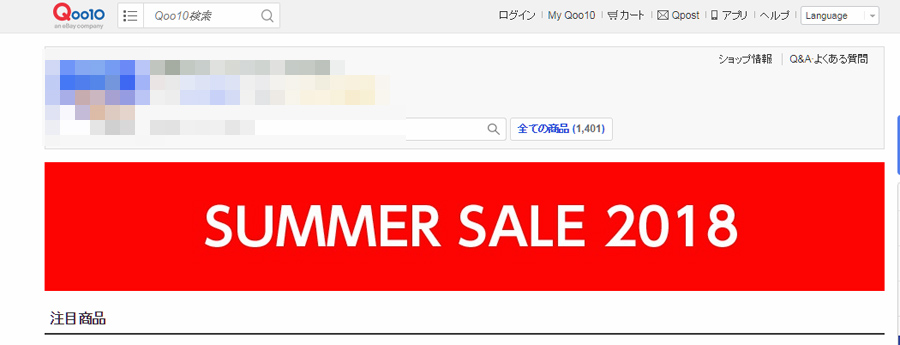
これで、Qoo10のトップページ上に回遊のためのリンク付きのバナー画像の設置が完了しました。
実際にQoo10のネットショップのトップページを見てみると、以下のように店舗名やレビューが掲載されているエリアの直下に、先ほど登録したバナー画像が表示されています。

以上で、Qoo10のネットショップ上に回遊性を上げるためのバナー画像を掲載する手順は完了となります。
Qoo10にバナー掲載する方法のまとめ
今回は、Qoo10(キューテン)に出店されている方に向けて、キューテンのページデザイン上にバナー画像を設置する方法をご説明いたしました。
Qoo10では、スマホからの閲覧が大多数ということもあり、ネットショップのデザインについては、テンプレートや共通レイアウトなどが予め用意されていないショッピングモールです。
Qoo10と同じく、スマホからの閲覧者が多いショッピングモールとして、KDDIコマースフォワードが運営する「Wowma!(ワウマ)」というショッピングモールがあります。
Wowmaもスマホからの閲覧が多い売場であり、AUキャリアユーザーが流入する傾向のある売場ですから、店舗デザインなどのテンプレートは用意されていません。
スマホ系ショッピングモールは、スマホからの閲覧者をいかにして他の商品を見てもらうか、回遊性の対策が重要だと思います。
今回の記事の内容が、Qoo10でユーザーの回遊性アップのためのバナー設置方法を探されている方の参考になれば幸いです。